
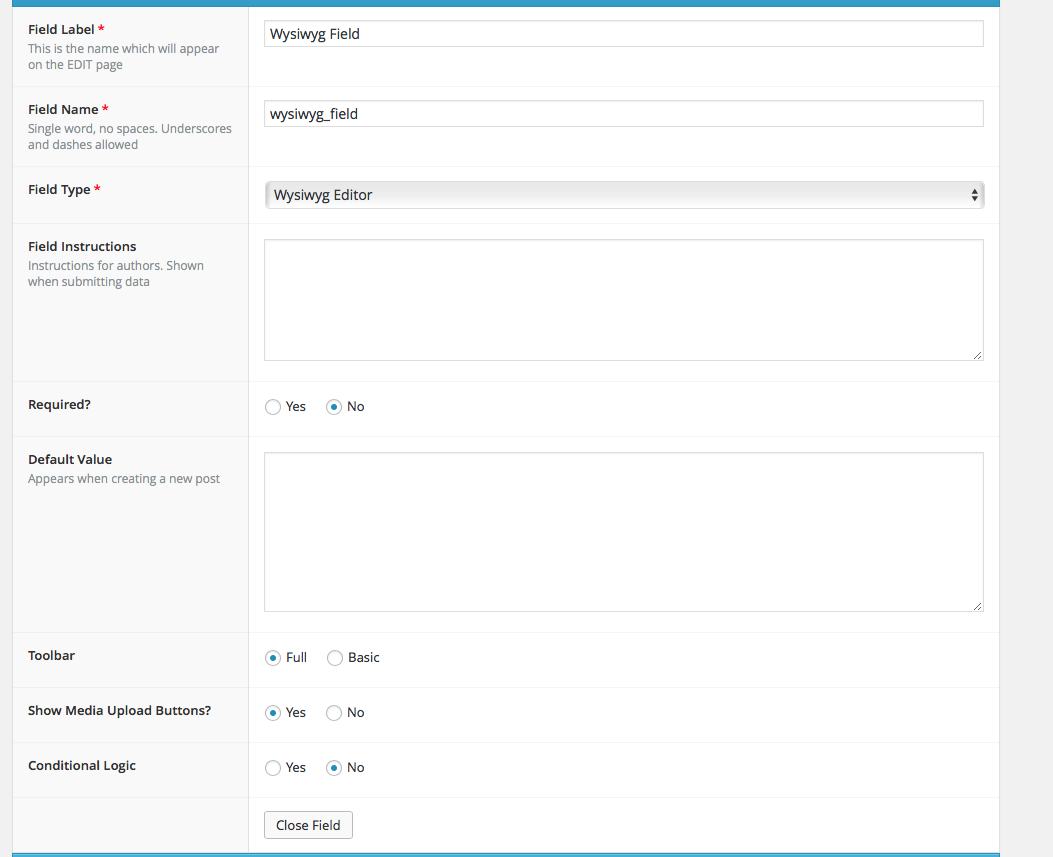
Adding a Wysiwyg field

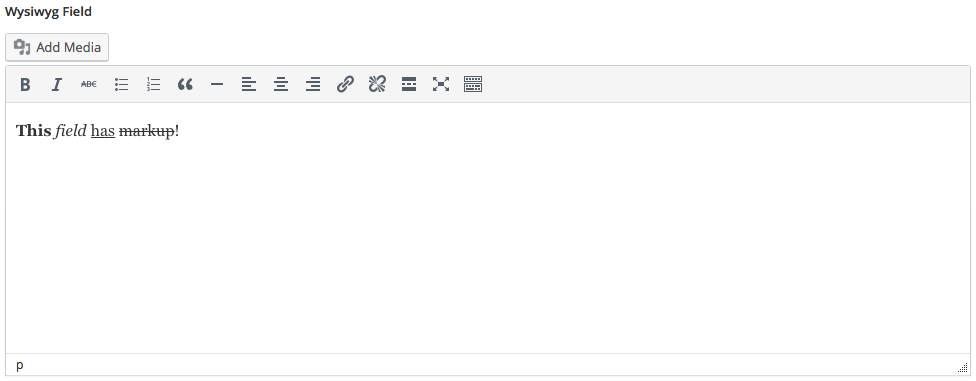
Editing a wysiwyg field
{
"name": "wysiwyg_field",
"label": "Wysiwyg Field",
"class": "wysiwyg",
"value": "<p><strong>This</strong> <em>field</em> <span style=\"text-decoration: underline;\">has</span> <del>markup</del>!</p>\n"
}
Wysiwyg value - URL sanitising
Since your users won't access Rooftop content using the same URL structure as your Rooftop Client library, URL's in any Wysiwyg content (both the main content body, and additional fields you add) will be escaped so that they can be accessed in a URL-agnostic fashion.
For example:
<a href="http://docs.demo.rooftopcms.io/pages/example-page">Example Page</a>
Will be rendered as:
<a data-rooftop-link-type="page" data-rooftop-link-id="1" data-rooftop-link-slug="example-page">Example Page</a>Your client should parse the attributes on the link to render a URL that it can understand and then fetch a Page
(data-rooftop-link-type)with ID 1(data-rooftop-link-id), or the slug "example-page"(data-rooftop-link-slug).
See more information on this field.
