Associate additional images with your content to use as a featured image, profile image or as part of a gallery

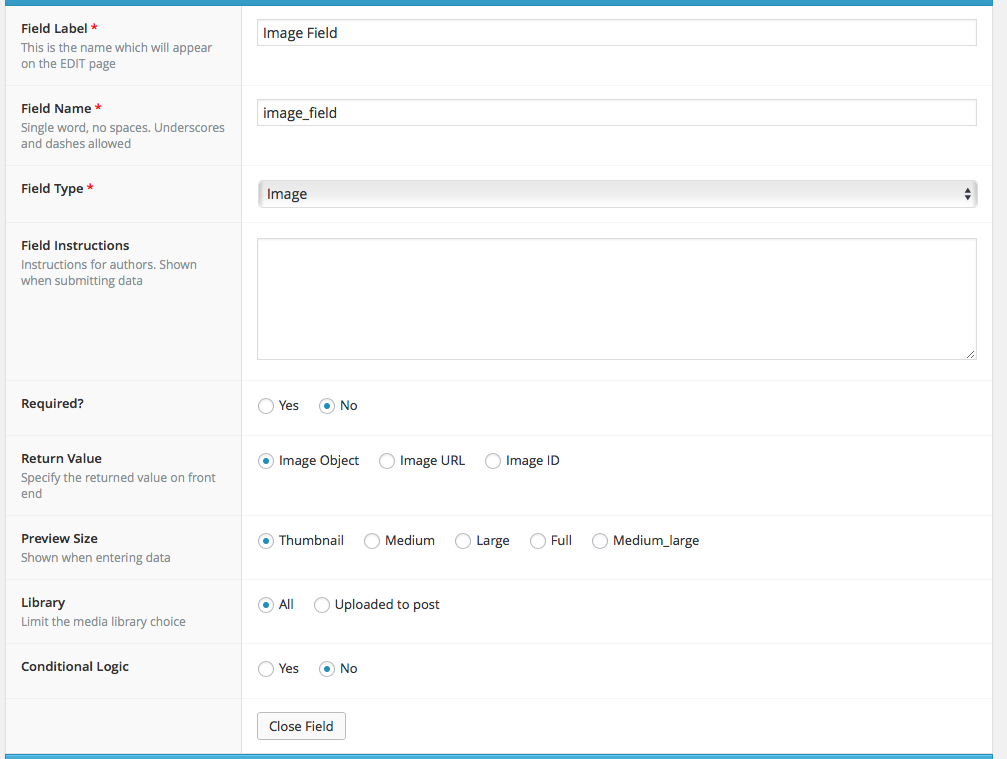
Adding an image field
Return value
This can be a JSON object in the parent content response, a URL, or an ID.
if you would prefer to make additional requests to fetch the related content, use an ID

Editing an image field
The following JSON is typical of an image with an 'Image Object' return value specified:
{
"name": "image_field",
"label": "Image Field",
"class": "image",
"value": {
"id": 125,
"alt": "",
"title": "Ice_Cream_dessert_02",
"caption": "",
"description": "",
"mime_type": "image/jpeg",
"url": "//docs.rooftop.io/sites/2/2016/08/19103318/Ice_Cream_dessert_02-1.jpg",
"width": 1200,
"height": 1600,
"sizes": {
"thumbnail": "//docs.rooftop.io/sites/2/2016/08/19103318/Ice_Cream_dessert_02-1-150x150.jpg",
"thumbnail-width": 150,
"thumbnail-height": 150,
"medium": "//docs.rooftop.io/sites/2/2016/08/19103318/Ice_Cream_dessert_02-1-225x300.jpg",
"medium-width": 225,
"medium-height": 300,
"medium_large": "//docs.rooftop.io/sites/2/2016/08/19103318/Ice_Cream_dessert_02-1-768x1024.jpg",
"medium_large-width": 768,
"medium_large-height": 1024,
"large": "//docs.rooftop.io/sites/2/2016/08/19103318/Ice_Cream_dessert_02-1-768x1024.jpg",
"large-width": 768,
"large-height": 1024,
"post-thumbnail": "//docs.rooftop.io/sites/2/2016/08/19103318/Ice_Cream_dessert_02-1-825x510.jpg",
"post-thumbnail-width": 825,
"post-thumbnail-height": 510
}
}
}
Building a gallery?
Consider using a repeater to add rows of content, with a Title (text field), Alt description (text area field) and Image field!
See more information on this field.
